Crear y Editar Menús
Reorganizar menus
Entrar a Tools Menu Builder, por lo pronto tenemos un solo menu admin, presionar botón verde “Constructor”. Ahi podemos mover los items actuales
Podemos re-acomodar el orden y el nombre de los menus.
Podemos mover los menus a submenus desplazando simplemente a la derecha.
Crear nuevo menu para nuestro Front end
- Entrar a Tools Menu Builder y dar el botón “Crear” y nombrarlo “main”.
- Entrar al botón “Constructor” y empezar a crear los enlaces que va a tener nuestro menu.
- Para los enlaces del frontend primero tenemos que definir nuestras rutas en web.php
Route::get('/', function () {
return view('welcome');
})->name('welcome');
Route::get('/posts', function () {
// vista
})->name('posts.index');
Route::get('/posts/{post}', function () {
// vista
})->name('posts.show');
Route::get('/about', function () {
// vista
})->name('about');
Route::get('/policy', function () {
// vista
})->name('policy');
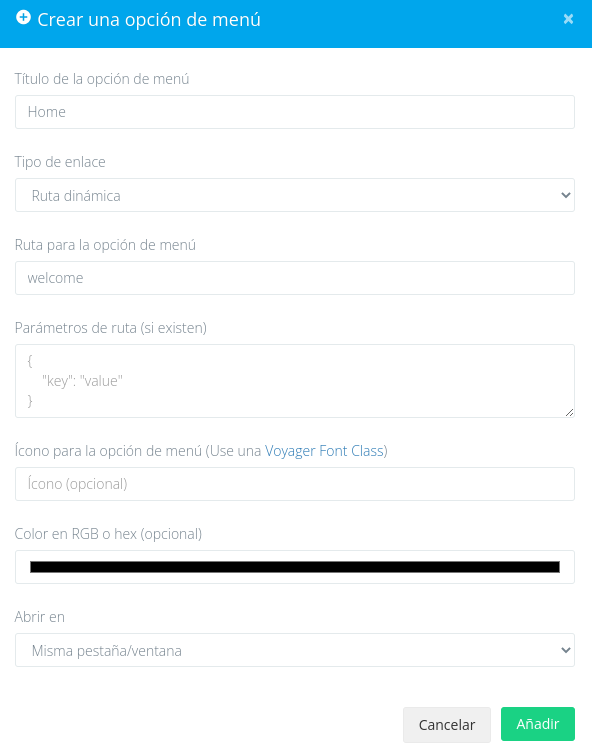
Por lo pronto ya tenemos algunas rutas de prueba para nuestro frontend, ahora como podemos utilizarlas desde Voyager menu builder. Ya podemos “Nueva opción de menu” para nuestro menu.
- Si utilizamos ruta dinámica, podemos utilizar el nombre de la ruta.
- Para las rutas que necesitan que le pasemos un parámetro.

Asi agregar los demás menus.
Como utilizar este menu en el frontend
Eliminar el código que viene por omisión en resources/views/welcome.blade.php e utilizar la plantilla de menu que viene con jetstream, es la plantilla que se muestra cuando entramos al dashboard.
Comentar el menu de jetstream en resources/views/layouts/app.blade.php y re-emplazarlo con el nuevo menu de Voyager asi:
<body class="font-sans antialiased">
<x-jet-banner />
<div class="min-h-screen bg-gray-100">
{{-- @livewire('navigation-menu') --}}
{{ menu('main') }}
<!-- Page Heading -->
@if (isset($header))
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
@endif
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
@stack('modals')
@livewireScripts
</body>
Nota: Re-emplazar el menu con el de Voyager agregando solo.
{{ menu('main') }}
Listo! Simplemente nos da una lista con cada uno de nuestros enlaces, todavía no aplica estilo. Los estilos los vemos en el proximo tema!